Hook
Hook는 리액트 v16.8에 새로 도입된 기능으로 함수형 컴포넌트에 내장된 함수를 뜻한다.
Hook에는 함수 컴포넌트의 상태 관리를 할 수 있도록 하는 useStata, 랜더링 직후 작업을 설정하는 useEffect() 등의 기능을 제공하며 기존 함수형 컴포넌트에서 할 수 없었던 다양한 작업을 가능하도록 하였다.
❗ Hook 사용 규칙
- 함수형 컴포넌트에 포함된 함수에서 Hooks을 사용하면 안되고 함수 컴포넌트 최상위에서만 사용해야 한다.
- 컴포넌트가 랜더링 될 때마다 항상 동일한 순서로 Hook이 호출되는 것을 보장한다.
- 클래스 컴포넌트에서는 Hooks 사용 불가하다.
1) useState
useState 관련해서는 아래에 작성해두었으니 참고
https://mjlee4330.tistory.com/102
[React] State, Event
State State란 컴포넌트 내부에서 변경될 수 있는 데이터를 관리해야할 때 사용되는 객체이다. 데이터가 변경이 되는 경우 변화를 감지하여 컴포넌트를 다시 리랜더링시킨다. 클래스/함수형 컴포
mjlee4330.tistory.com
2) useEffect
useEffect는 컴포넌트가 랜더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook이다.
useEffect는 클래스형 컴포넌트의 componentDidMount, componentDidUpdate와 componentWillUnMount를 합친 형태로 해당 기능을 함수형 컴포넌트에서도 사용할 수 있도록 하였다.
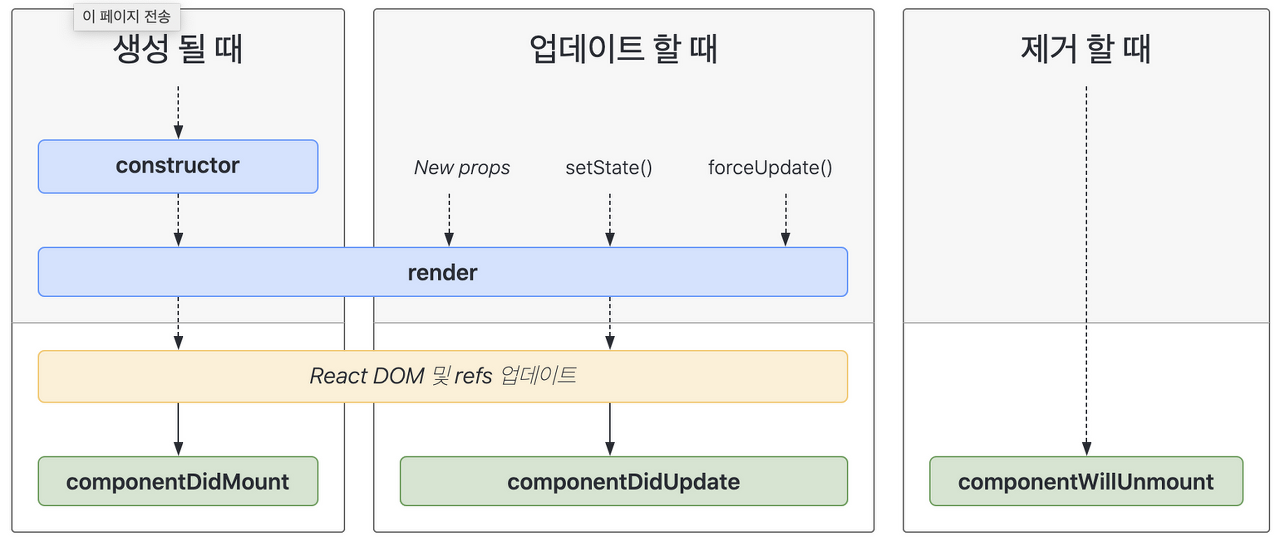
🤔 클래스 컴포넌트의 라이프사이클
모든 리액트 컴포넌트에는 라이프사이클(수명 주기)가 존재한다. 컴포넌트의 수명은 페이지에 랜더링되기 전인 준비 과정에서 시작하여 페이지가 사라질 때 종료된다.
컴포넌트가 처음 랜더링되었을 때 or 컴포넌트가 변경 전후 무언가 작업이 필요하다면 라이프사이클 메서드를 이용하여 처리할 수 있다.
Hook 과 달리 라이프사이클은 클래스 컴포넌트에서만 사용이 가능하다.
constructor > render > React DOM 및 refs 업데이트 순서로 실행되면서 랜더링을 진행시키고,
랜더링이 끝났을 때 componenetDidMount / componentDidUpdate 가 실행이 된다.

1) Mount(마운트) : DOM이 생성되고 웹 브라우저 상에 나타나는 것을 마운트라고 한다. componentDidMount는 랜더링이 끝났을 때 에 호출되는 메서드이다.
2) Update(업데이트) : 다음의 경우 업데이트 진행 후 componentDidUpdate 를 호출한다.
- props가 변경되었을 때
- state가 변경되었을 때
- 부모 컴포넌트가 리랜더링 되었을 때
- this.forceUpdate로 강제 랜더링되었을 때
3) UnMount(언마운트) : 컴포넌트를 DOM에서 제거하는 것으로 컴포넌트가 제거되기 전 componentWillMount 를 호출한다.
useEffect의 매개변수로 콜백함수와 배열을 주어야하며 배열은 선택적으로 사용하면 된다.
콜백함수는 마운트 이후 실행될 함수를 작성한다.
두 번째 매개변수인 배열에는 특정 값을 넣고, 그 특정 값이 update되면 콜백함수를 실행시키도록 한다. (배열의 사용유무, 배열의 값 유무에 따라 콜백함수의 실행여부가 달라진다.)
1) 마운트 이후(랜더링이 완료될 때마다) 실행시키기
배열 작성없이 useEffect를 작성하면 랜더링이 끝날 때마다(마운트 이후) 콜백함수가 실행된다.
//화면이 모두 랜더링(mount)된 이후에 실행된다.
useEffect(() => {
console.log(`랜더링 완료`)
})
2) 첫 랜더링이 완료되었을 때에만 실행시키기 / 단 한 번만 실행
두 번째 매개변수에 빈 배열 작성하면 첫 랜더링이 완료되었을 때에만 콜백함수가 실행되고 이후에는 실행되지 않는다.
//단 한 번만 실행
useEffect(() => {
console.log(`단 한번만 실행`)
}, [])
3) 특정 값이 업데이트될 때에만 실행시키기
특정 값이 변경되었을 때에만 호출하고 실행시킬 경우 배열에 특정 값을 작성하면 된다.
const [name, setName] = useState('');
const [age, setAge] = useState('');
useEffect(() => {
console.log(`이름이 변경되었을 때만 실행`)
}, [name])
useEffect(() => {
console.log(`이름과 나이가 변경되었을 때만 실행`)
}, [name, age])
4) 컴포넌트가 제거되기 전에 호출
컴포넌트의 업데이트는 이전 컴포넌트와 현재 컴포넌트를 비교한 후 변경된 컴포넌트가 있으면 이전 컴포넌트를 제거한 후 변경된 컴포넌트가 등록되는 방식으로 진행된다. unMount는 기존 컴포넌트가 사리지기 직전 (제거 전)을 뜻하며, 이 때 필요한 작업이 있을 경우 return문을 작성하면 된다.
즉, unMount > update 순으로 진행이 된다.

useEffect( () => {
console.log("name이 변경될 때 리랜더링")
return () => {
console.log("unMount 전 실행")
console.log(`update 전 값 ${name}`) // 언마운트 후 업데이트 전의 값이 나타난다.
}
}, [name]);
App.js 에서도 hook을 사용할 수 있으며 일반적으로 이 방식은 데이터가 오기 전까지 로딩화면을 보여주다가 데이터가 모두 전송되었을 때 화면을 보여주는 방식으로 사용된다.

const App = () => {
const [visible, setVisible] = useState(true);
const handleClick = () => {
setVisible(!visible); //버튼 클릭 시 true, false 되도록
}
return(
<>
<button onClick = {handleClick}>Hide</button><br/>
{/* //visible이 true일 때에만 화면을 보여준다 */}
{visible? <HookEffect/> : null}
</>
)
}
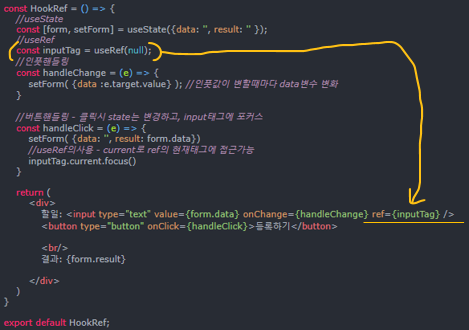
3) useRef
HTML에서 특정 요소에 id를 주는 것처럼 리액트에서도 컴포넌트에 ref 속성을 주어 고유값을 부여하고 쉽게 호출할 수 있다.

사용 예시)
이벤트를 사용하다보면 특정 태그에 접근해서 핸들링할 필요가 있다.
익명함수는 event 객체를 이용해서 자신의 태그에 접근할 수 있지만 다른 태그는 state로 값을 저장한 후 그 값을 이용해야했다. useRef()를 사용해서 특정 태그에 이름 지정 후 태그를 핸들링하면 코드를 더 간결히 작성할 수 있다.
useRef를 통해 요소를 불러오면 current라는 객체를 반환하기 때문에 요소를 사용하기 위해서는 이름.current로 꺼내서 사용해야 한다.
const inputTag = useRef();
const handleClick = () => {
setForm({data: '', result: form.data})
console.log(inputTag);
console.log(inputTag.current);
console.log(inputTag.current.value);
inputTag.current.focus();
}
return(
<>
내용: <input type="text" onChange={handleChange} value={form.data} ref={inputTag}/>
<button onClick = {handleClick}>등록하기</button><br/>
결과: {form.result}
</>
3) useReducer
useState보다 더 다양한 컴포넌트 상황에 따라 다양한 상태를 다른 값으로 업데이트해야할 때 사용하며 useState의 사용을 함수 외부에서 사용할 수 있도록 하는 Hook이다.
현재 상태, 그리고 업데이트를 위해 필요한 정보를 담은 액션(action)값을 전달받아 새로운 상태를 반환하는 함수이다.
함수 외부에서 사용되기 때문에 다른 파일에 state를 작성하고 파일을 임포트해서 다룰 수 있어 코드를 간결하게 사용할 수 있다.

'국비교육과정 정리 > React' 카테고리의 다른 글
| [React] ContextAPI (0) | 2023.01.25 |
|---|---|
| [React] React에 CSS 적용하기 (0) | 2023.01.18 |
| [React] Map, Filter를 이용한 컴포넌트 응용 (0) | 2023.01.17 |
| [React] State, Event (0) | 2023.01.16 |
| React (0) | 2023.01.15 |


댓글